MediaWiki talk:Common.css
Jump to navigation
Jump to search
Consistent Bravura font appearance on Mac & Windows
In order for BravuraText to appear the same on Mac and Windows, the following CSS properties need to be included with the .bravura class: -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; This doesn't change how BravuraText appears on Windows, but it makes it look less ugly and chunky on Mac. I would add them myself, but I do not have the ability to modify this page. --Cmloegcmluin (talk) 04:09, 5 October 2024 (UTC)
- Thanks for that. Sorry I didn't think about the HEJI font in advance. It's only used on User:Fredg999/Sandbox at this time but I checked it there and yes, it makes the appearance on Mac nicer and makes it match the appearance on Windows when you add it to the HEJI2Text font, too. --Cmloegcmluin (talk) 20:52, 7 October 2024 (UTC)
This Bravura does not work on Android
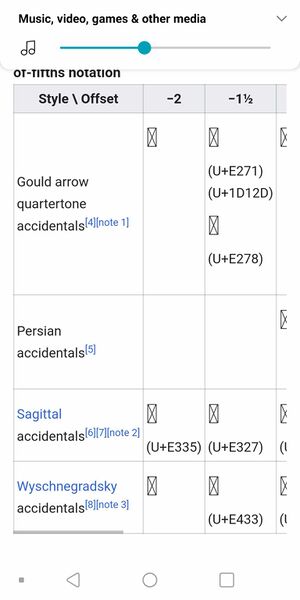
On Android, the BravuraText doesn't work at all. Only glyph-not-found boxes are shown:
The latest version of Chrome (v129) is supposed to be able to handle .woff2 files, but perhaps it can't read this one. Maybe another font file format is needed? --Cmloegcmluin (talk) 04:48, 5 October 2024 (UTC)
- I have been able to reproduce the issue on Chrome, but it works fine on Firefox (both on Android obviously). It might be a browser-specific issue, and it would require further investigating. --Fredg999 (talk) 00:41, 7 October 2024 (UTC)
- Thanks for reproducing, and for the extra information. I investigated further and found this StackOverflow answer which suggests Android Chrome has a unique problem among browsers in that it fails to download fonts unless they're used in an element present on initial render. Perhaps the
{{bravura}}templates render too late, then. If that's the explanation for the problem, then we may be able to solve it by using MediaWiki:Common.js to add something hidden like the following to every page:
- Thanks for reproducing, and for the extra information. I investigated further and found this StackOverflow answer which suggests Android Chrome has a unique problem among browsers in that it fails to download fonts unless they're used in an element present on initial render. Perhaps the
$('body').append('<div style="visibility: hidden; font-family: BravuraText;">(loading BravuraText)</div>');
- --Cmloegcmluin (talk) 01:50, 7 October 2024 (UTC)